Периодически на сайт необходимо добавлять новую актуальную информацию. Для этого мы предоставляем своим клиентам доступ к административной панели сайта.
Страница административной панели содержит карту сайта с элементами управления и форму изменения информации выбранной страницы. Карта сайта показывает список страниц Вашего веб-ресурса (верхнее и боковое меню), информация на которых может быть изменена. На каждой странице располагаются кнопки, определяющие действия, которые можно проводить с выбранной страницей.
Таким образом, появляется возможность добавлять новые страницы и изменять информацию на сайте.
 Вход в административную панель
Вход в административную панель
 Панель инструментов для редактирования информации
Панель инструментов для редактирования информации
- В поисковой строке браузера набираем название сайта с добавлением в конце /admin: www._______.ru/admin
- Появится окошко, где нужно будет ввести свой логин и пароль:

* Логин и пароль от сайта Вы сможете узнать, оставив заявку на получение данных от административной панели. Отправьте запрос на электронную почту izumno@ya.ru
- После нажатия на кнопку Вход, Вы будете перенаправлены на главную страницу административной панели сайта.
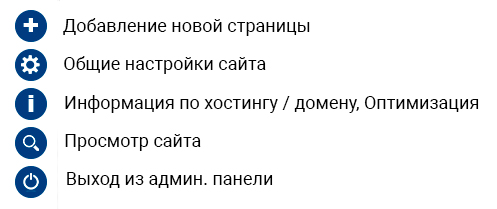
Основная панель управления находится сбоку в правом углу.

1. Добавление новой страницы. Страницу можно добавить как в верхнее (горизонтальное) меню, так и в боковое меню, если оно присутствует на сайте. Также на сайте может присутствовать несколько боковых меню друг по другом. В этом случае страницу можно добавить в Боковое меню2, Боковое меню 3, Боковое меню 4. Зачастую в разделе Боковое меню 4 размещаются блоки Главной страницы - Landing Page.
2. Общие настройки сайта. В этом разделе Вы можете изменить основные контактные данные компании (название и описание компании, телефон, адрес, емейл для уведомлений, добавить ссылки на соцсети и т.д.).
3. Информация. В данном разделе Вы можете отслеживать информацию по хостингу и домену сайта. При необходимости Вы можете произвести оплату удаленно. В разделе также имеется возможность проведения Оптимизации сайта и регистрации в поисковых системах. ВАЖНО! Если Вы ранее не сталкивались с процессом Оптимизации, то рекомендуем Вам дверить Оптимизацию сайта профессиональным веб-мастерам.
- Нажимаем в боковой панели управления значок

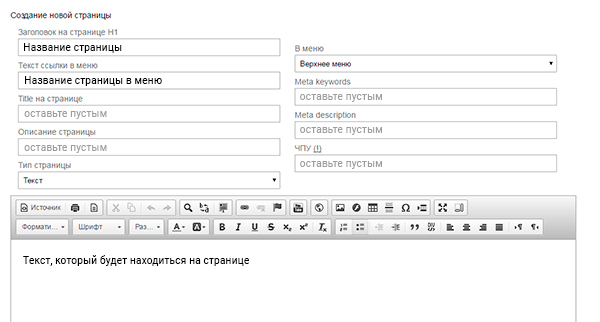
- Появится форма создания новой страницы

Заголовок на странице – название страницы, которое отображается на сайте
Текст ссылки – отображение названия в Меню
Тип страницы – по умолчанию ставится Текст, либо Блог (если на странице должны быть подразделы), либо Фотогалерея (если на странице будет размещаться большое количество Фотографий)
В меню – Вы можете добавить страницу как в Верхнее (горизонтальное) меню, так и Боковое меню2, Боковое меню3, Боковое меню4 (в зависимости от того, сколько на сайте запланировано вариантов).
Title на странице, Описание страницы, Meta keywords, Meta description, ЧПУ – оставьте поля пустыми, они необходимы для дальнейшего Продвижения сайта.

|
|
Отображать страницу на сайте / Скрыть от посетителей |
|
|
Переместить страницу «Вперед-назад», «Вверх-вниз».
Число - это порядковый номер страницы в очереди.
|
|
|
Удалить страницу |

Кнопка "Показать настройки" открывает дополнительные поля с параметрами, где можно изменить Заголовок страницы и Название страницы в Меню.

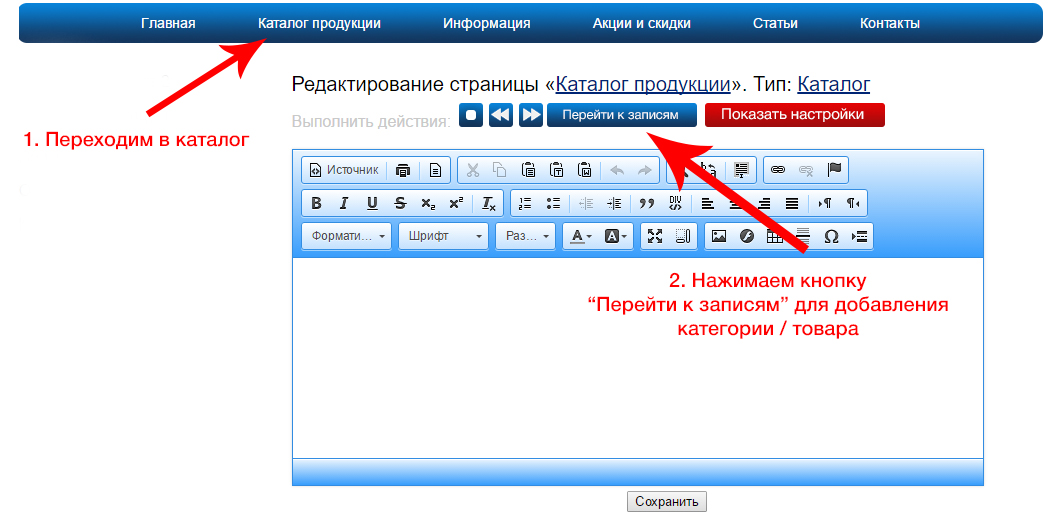
1. Находим КАТАЛОГ в МЕНЮ.
2. Чтобы добавить категорию товаров (раздел в боковом меню сайта), нажимаем кнопку «Перейти к записям»

3. Добавляем категорию, сохраняем и возвращаемся к общему КАТАЛОГУ

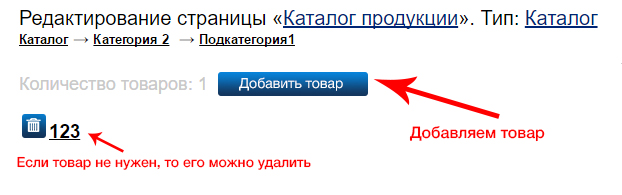
4. Находим свою добавленную категорию. Теперь в нее можно добавить товар, либо подкатегорию (например, категория «Цветы» - подкатегория «Ромашки»)
1. Под текстовой частью с описанием категории находится кнопка «Добавить товар».

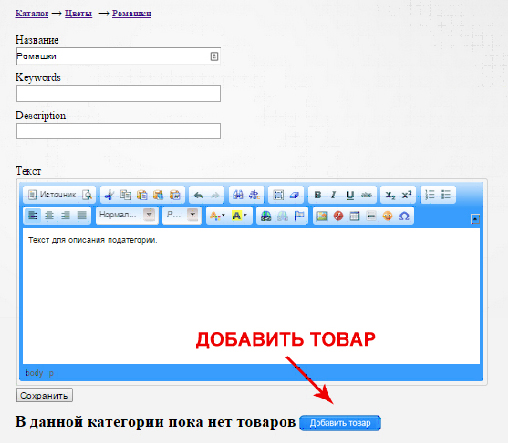
2. Нажимаем на кнопку и переходим на страницу с описанием товара.

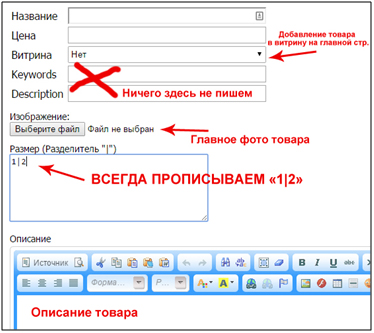
3. Здесь прописываем Название товара, его стоимость (без указания денежной единицы).
4. Если товар необходимо добавить в Витрину, которая находится на главной странице, то выбираем вариант «ДА».
5. Keywords и Descriptionпрописывать не нужно. Оставьте эти поля пустыми.
6. Выберите и загрузите главное изображение товара. После сохранения, внизу под панелью инструментов появится кнопка добавления дополнительных фотографий.
7. В окошке Размер необходимо прописать количество товаров, которые можно заказать за один раз, по умолчанию прописываем «1|2».
8. В описании, Вы можете указать дополнительные характеристики товара.
9. После сохранения, Ваш товар появится на сайте в заданной категории.
Если товар нужно удалить, то нажмите на значок Корзины рядом с товаром в каталоге.
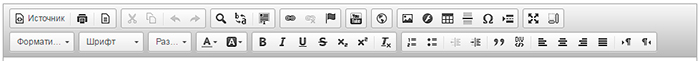
Вот так выглядит наша панель инструментов. Функции, почти как в Worde:

Основные функции панели инструментов
|
|
Исходный код текста HTML. Печать страницы. Шаблоны для страниц. |
|
|
Копирование, вырезание, вставка текста. Отмена / Возврат изменений |
|
|
Поиск и замена слов, Выделить весь текст |
|
|
Стиль текста (жирный, курсив, подчеркивание, зачеркнутый текст). Надстрочный, подстрочный индекс Убрать форматирование текста. |
|
|
Создание нумерованного, маркированного списка. Отступы |
|
|
Выравнивание текста по краю или по ширине |
|
|
Форматирование текста (стиль текста) |
|
|
Размер шрифта |
 |
Изменение шрифта (использовать нежелательно) |
 |
Цвет текста, цвет фона текста |
 |
Вставка ссылки (необходимо перед нажадием на кнопку выделить текст для будущей ссылки) |
|
|
Вставка изображений (необходимо вначале загрузить изображение на сервер) и флеш-роликов |
|
|
Создание таблицы, вставка горизонтальной линии (разделителя), специального символа |
 |
Развернуть окно, отображать блоки |
 |
Направление текста (слева - направо, справо - налево) |
 |
Вставка видео с Youtube |
 |
Вставка iFrame |
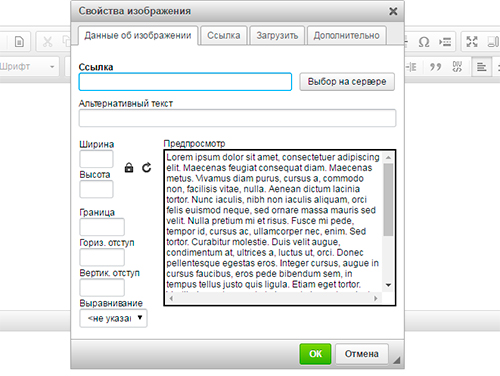
1. В панели инструментов (описана выше) находим значок изображения 
2. При нажатии на значок появится окошко с основными свойствами изображения. После добавления картинки, будут показаны ее основные свойства (ширина, высота). Пока все колонки остаются пустыми.

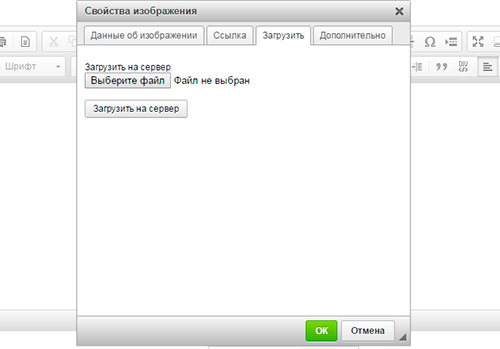
3. Переходим во вкладку «Загрузить» и далее нажимаем на кнопку «Выберите файл». Выбираете изображение с компьютера и открываете его. Затем нажимаете на кнопку «Отправить на сервер». Если изображение большое (много весит), то загрузка может длиться больше 1 минуты. Обычно, изображения, которые весят до 1Мб (до 1000px) грузятся практически моментально. Поэтому рекомендуем Вам большие изображения вначале сжимать в графических редакторах, а уже потом загружать на сайт.
Важно! Название изображения должно быть написано на translate (на латинском языке). Старайтесь выбирать изображения небольшого размера.

4. Как только изображение загрузится на сервер, обновится вкладка "Свойства изображения". Вы можете оставить свойства изображения по умолчанию, а можете редактировать их, чтобы добиться необходимого результата (ширина/высота, бордюр – рамка изображения, отступы, выравнивание).
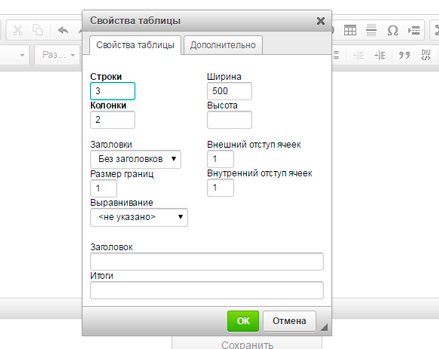
1. В панели инструментов (описана выше) находим значок таблицы 
2. При нажатии на значок появится окошко с основными свойствами таблицы.
Вы можете выбрать необходимое количество строк, колонок, задать ширину и высоту таблицы (в px или %), а также попробовать изменить другие параметры.
Бордюр - это границы ячеек в таблице. При значении «0», границы таблицы будут прозрачны.
Это полезная функция, когда необходимо аккуратно вставить картинку рядом с текстом, не показывая границ таблицы.

3. Для того, чтобы создать таблицу с заданными параметрами, нажмите ОК.
Редактирование ячеек таблицы
1. Нажмите правой кнопкой мыши в любое место таблицы в тексте и появятся ее дополнительные свойства.
2. Вы можете редактировать ячейки таблицы:
- изменять размер, цвет, границы ячеек;
- объединять и разделять ячейки;
- добавлять, удалять строки и колонки и т.д.
- изменять ширину, высоту таблицы.

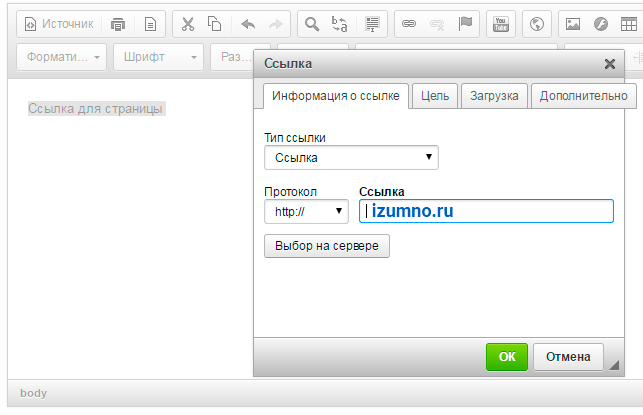
1. Вначале необходимо выделить текст, который станет будущей ссылкок
2. В панели инструментов находим значок 
3. При нажатии на значок появится окошко, где нужно указать ссылку на веб-ресурс (URL).

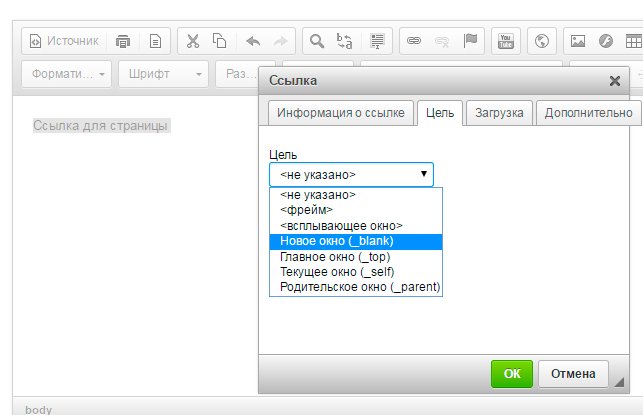
4. Если хотите, чтобы ссылка открывалась в новом окне, то нужно добавить условие, которое находится во вкладке «Цели»:

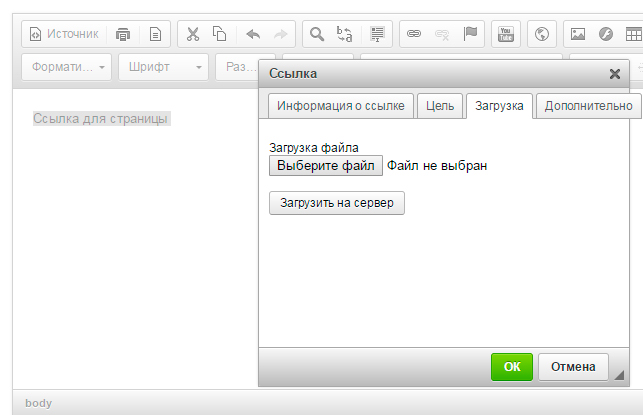
Если на компьютере имеется документ, который необходимо прикрепить на сайт, то это можно сделать с помощью кнопки "Ссылка" 
1. Вначале в редакторе впишите текст, который будет являться ссылкой на документ.
2. Нажмите кнопку  и перейдите во вкладку "Загрузка". Выберите файл с компьютера и загрузите на сервер. По окончанию загрузки нажмите "ОК".
и перейдите во вкладку "Загрузка". Выберите файл с компьютера и загрузите на сервер. По окончанию загрузки нажмите "ОК".

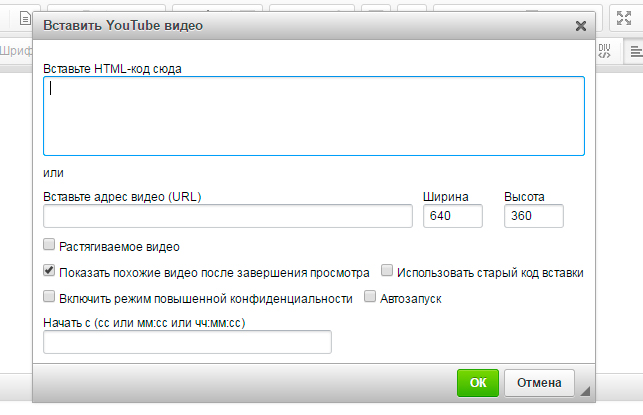
1. Нажмите кнопку  , откроется окно для вставки видео.
, откроется окно для вставки видео.
2. Перейдите на видеохостинг Youtube в свой аккаунт и выберите необходимое видео.
3. Под видеороликом на Youtube имеется кнопка "Поделиться", нажмете на нее, далее на вкладку "HTML-код".

4. Копируете появившийся код и вставляете в соответствующее поле в окне "Вставка видео с Youtube"

Другой вариант вставки видео:
1. Переходите на Youtube и копируете ссылку на видео в адресной строке.
2. Вставляете ссылку в поле "Вставьте адрес видео (URL)", при необходимости изменяете размер видео, корректируете параметры и нажимаете ОК.