Периодически на сайт необходимо добавлять новую актуальную информацию. Для этого мы предоставляем своим клиентам доступ к административной панели сайта.
Страница административной панели содержит карту сайта с элементами управления и форму изменения информации выбранной страницы. Карта сайта показывает список страниц Вашего веб-ресурса (верхнее и боковое меню), информация на которых может быть изменена. На каждой странице располагаются кнопки, определяющие действия, которые можно проводить с выбранной страницей.
Таким образом, появляется возможность добавлять новые страницы и изменять информацию на сайте.
 Вход в административную панель
Вход в административную панель
 Панель инструментов для редактирования информации
Панель инструментов для редактирования информации
ПЕРЕЙТИ К ВИДЕУРОКАМ
Вход в административную панель
- В поисковой строке браузера набираем название сайта с добавлением в конце /admin: www._______.ru/admin
- Появится окошко, где нужно будет ввести свой логин и пароль:
* Логин и пароль от сайта Вы сможете узнать, оставив заявку на получение данных от административной панели. Отправьте запрос на электронную почту izumno@ya.ru
- После нажатия на кнопку Вход, Вы будете перенаправлены на главную страницу административной панели сайта.
Панель управления
 Основная панель управления находится в верхнем правом углу.
Основная панель управления находится в верхнем правом углу.
 |
Добавление новой страницы сайта |
 |
Основные настройки Админки |
 |
Просмотр сайта |
 |
Выход из Админки |
Добавление новой страницы сайта
- Нажимаем в верхней панели управления значок

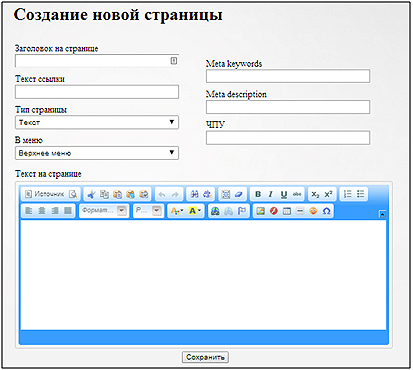
- Появится форма создания новой страницы
Заголовок на странице – название страницы
Текст ссылки – отображение названия в Меню
Тип страницы – по умолчанию ставится «Текст»
В меню – добавить страницу в верхнее (горизонтальное) или боковое меню
Meta keywords, Meta description, ЧПУ – НЕ ПРОПИСЫВАТЬ!!!

|
|
Отображать страницу / Скрыть от посетителей |
|
|
Переместить «Вперед-назад», «Вверх-вниз» |
|
|
Удалить страницу |
КАТАЛОГ ТОВАРОВ
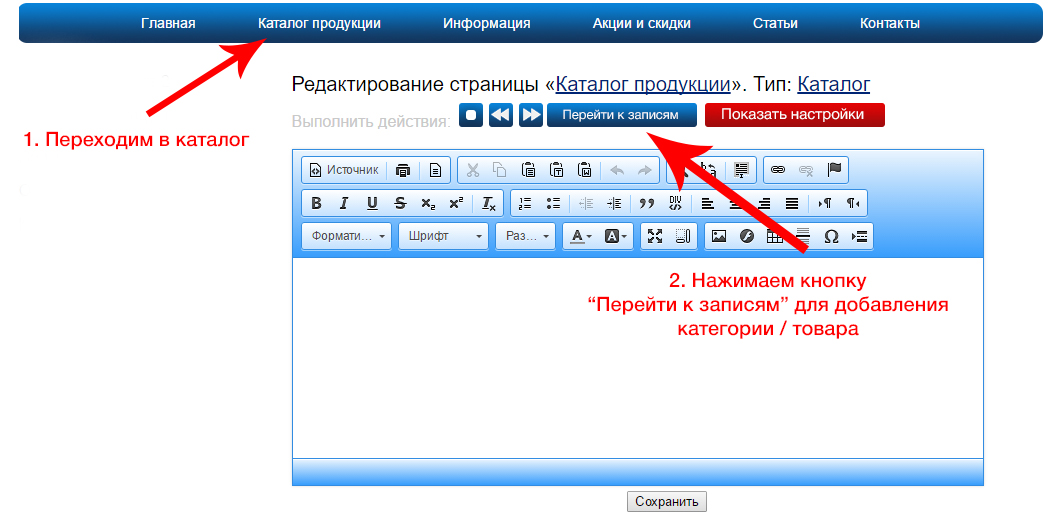
1. Находим КАТАЛОГ в МЕНЮ.
2. Чтобы добавить категорию товаров (раздел в боковом меню сайта), нажимаем кнопку «Перейти к записям»
3. Добавляем категорию, сохраняем и возвращаемся к общему КАТАЛОГУ
4. Находим свою добавленную категорию. Теперь в нее можно добавить товар, либо подкатегорию (например, категория «Цветы» - подкатегория «Ромашки»)
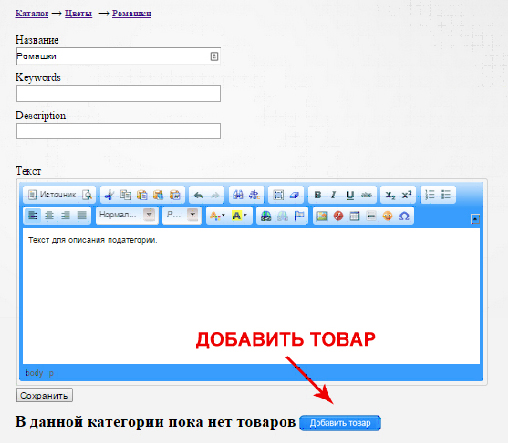
ДОБАВЛЕНИЕ ТОВАРА
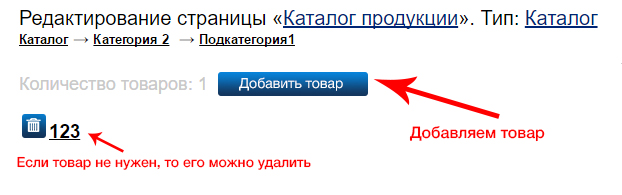
1. Под текстовой частью с описанием категории находится кнопка «Добавить товар».
2. Нажимаем на кнопку и переходим на страницу с описанием товара.
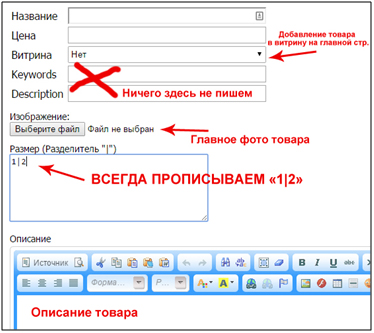
3. Здесь прописываем Название товара, его стоимость (без указания денежной единицы).
4. Если товар необходимо добавить в Витрину, которая находится на главной странице, то выбираем вариант «ДА».
5. Keywords и Descriptionпрописывать не нужно. Оставьте эти поля пустыми.
6. Выберите и загрузите главное изображение товара. После сохранения, внизу под панелью инструментов появится кнопка добавления дополнительных фотографий.
7. В окошке Размер необходимо прописать количество товаров, которые можно заказать за один раз, по умолчанию прописываем «1|2».
8. В описании, Вы можете указать дополнительные характеристики товара.
9. После сохранения, Ваш товар появится на сайте в заданной категории.
Если товар нужно удалить, то нажмите на значок Корзины рядом с товаром в каталоге.
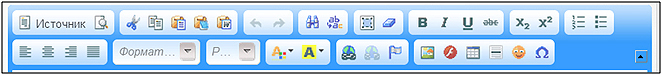
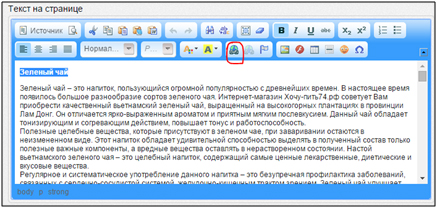
Панель инструментов для редактирования текста
Вот так выглядит наша панель инструментов, функции, почти как в Worde:
Основные функции панели инструментов
|
|
Исходный код текста HTMLи предварительный просмотр |
|
|
Копирование, вырезание, вставка текста |
|
|
История действий (отмена-повтор) |
|
|
Найти фразу (слово) в тексте |
|
|
Выделить текст, форматировать стиль текста |
|
|
Стиль текста (жирный, курсив, подчеркивание, зачеркнутый текст) |
|
|
Надстрочный, подстрочный индекс |
|
|
Создание нумерованного, маркированного списка |
|
|
Выравнивание текста по краю или по ширине |
|
|
Форматирование текста (стиль текста) |
|
|
Размер шрифта |
|
|
Цвет текста, цвет фона текста |
|
|
Создание гиперссылки (выделить текст для будущей ссылки) |
|
|
Вставка изображения, флеш-ролика |
|
|
Создание таблицы, вставка горизонтальной линии (разделителя) |
|
|
Вставка смайлика, специального символа |
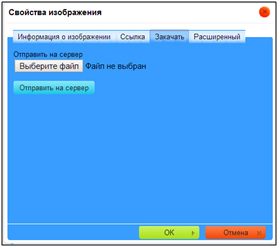
Вставка изображения
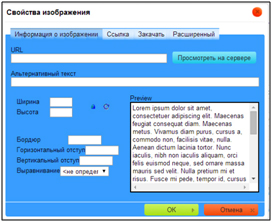
1. В панели инструментов (описана выше) находим значок 
2. При нажатии на значок появится окошко с основными свойствами изображения. После добавления картинки, будут показаны ее основные свойства (ширина, высота). Пока все колонки остаются пустыми.
3. Нажимаем «Закачать» и далее «Выберите файл»
4. Выбираете необходимое изображение и открываете его
5. Затем нажимаете кнопку «Отправить на сервер»
Важно! Название изображения должно быть написано на translate(на латинском языке). Старайтесь выбирать изображения небольшого размера.
6. Вы можете оставить свойства изображения по умолчанию, а можете редактировать их, чтобы добиться необходимого результата (ширина/высота, бордюр – рамка изображения, отступы, выравнивание).
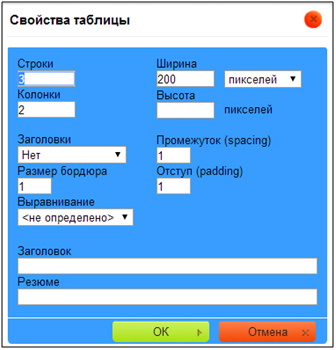
Вставка таблицы
1. В панели инструментов (описана выше) находим значок 
2. При нажатии на значок появится окошко с основными свойствами таблицы.
Бордюр - это границы ячеек в таблице. При значении «0», бордюр будет прозрачен.
Это полезная функция, когда необходимо аккуратно вставить картинку рядом с текстом, не показывая границ таблицы.
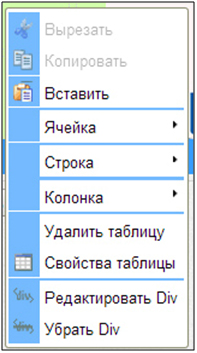
Нажмите правой кнопкой мыши по таблице в тексте и появятся ее дополнительные свойства.
Вы можете редактировать ячейки таблицы:
- изменять размер, цвет, границы ячеек;
- объединять и разделять ячейки;
- добавлять, удалять строки и колонки и т.д.

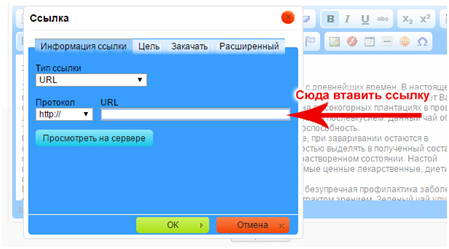
Вставка ссылки
1. Вначале необходимо выделить текст, который станет нашей будущей ссылкок:
2. В панели инструментов находим значок 
3. При нажатии на значок появится окошко, где нужно указать ссылку на веб-ресурс (URL).
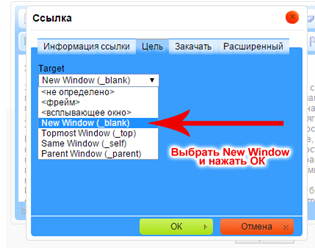
4. Если хотите, чтобы ссылка открывалась в новом окне, то нужно добавить условие, которое находится во вкладке «Цели»:
А также посмотрите видео-уроки по управлению контентом
Урок 1
Урок 2
Урок 3